User Interface User Experience Internet of Things
.
Problem
Lack of fuel consumption awareness in the vehicle app industry.
Carbon footprint increasing.
.
Solution
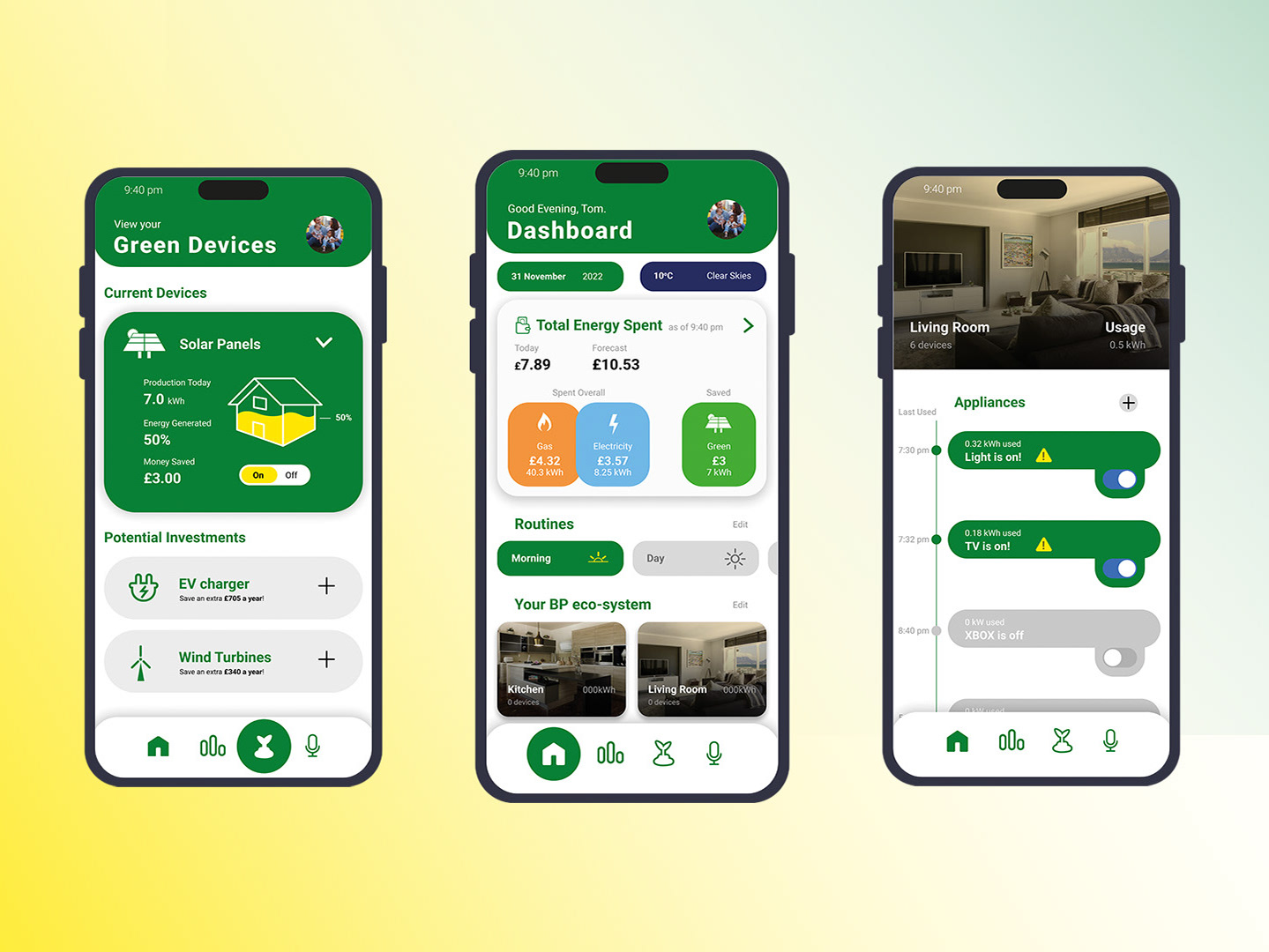
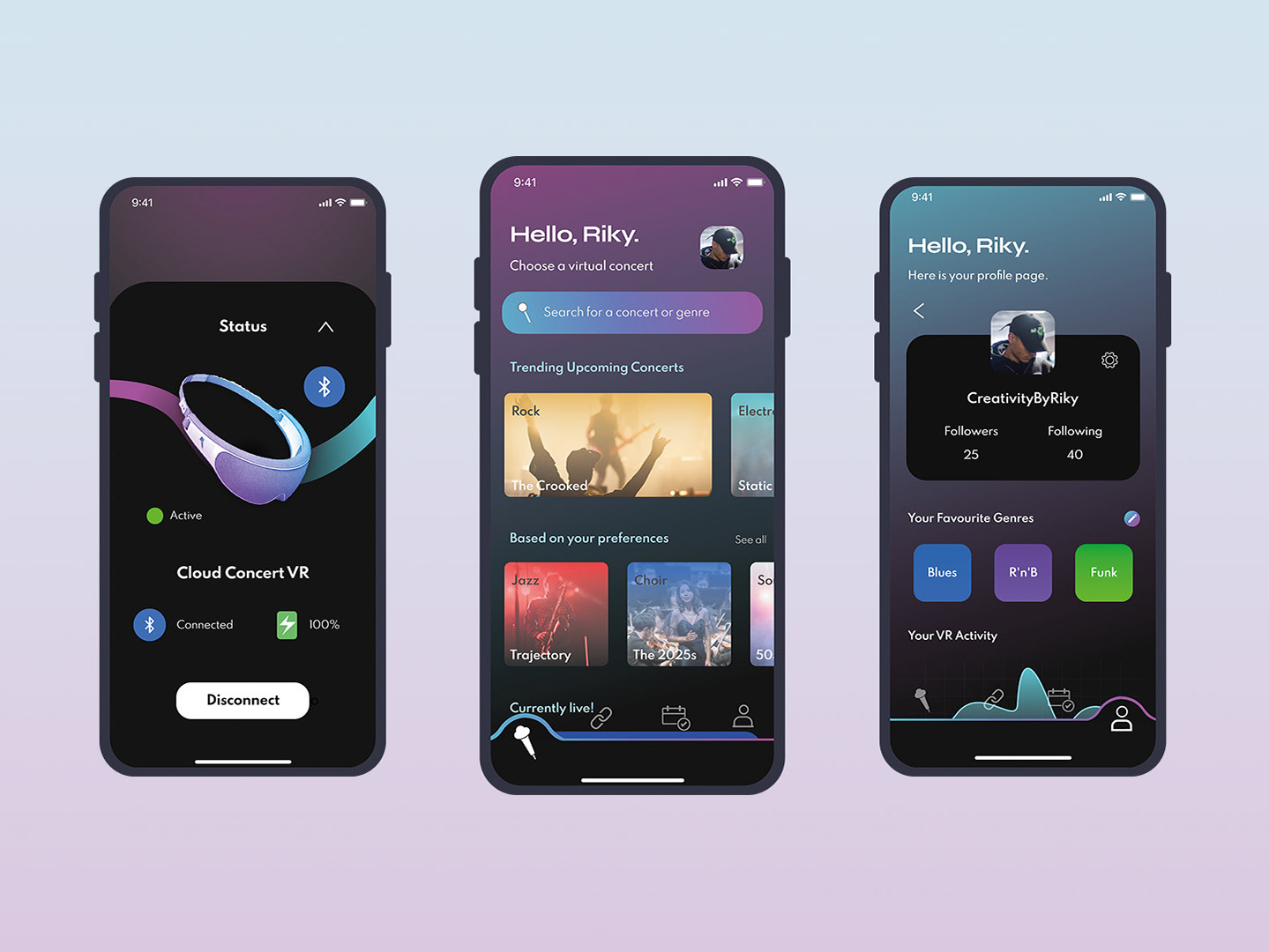
This app design is a UI/UX mockup utilizing the 'Internet of Things' technology, by showcasing fuel consumption data to the user.
It is an exploration into the future of connected cars.
Main tools used:



Solution.
Development.
Logo.
Colour Philosophy.
Type.
Initial Wireframe.
Simple Storyboard.