User Interface User Experience Virtual Reality 3D
.
Problem
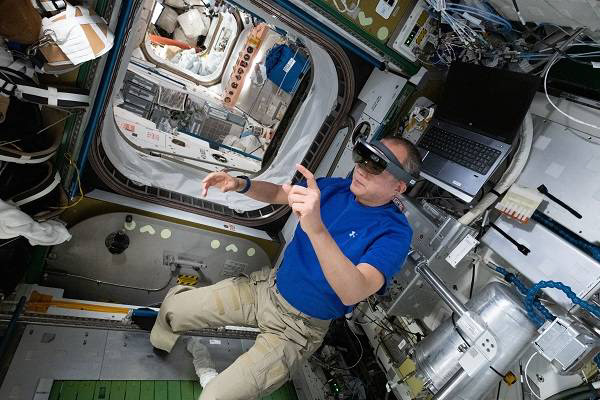
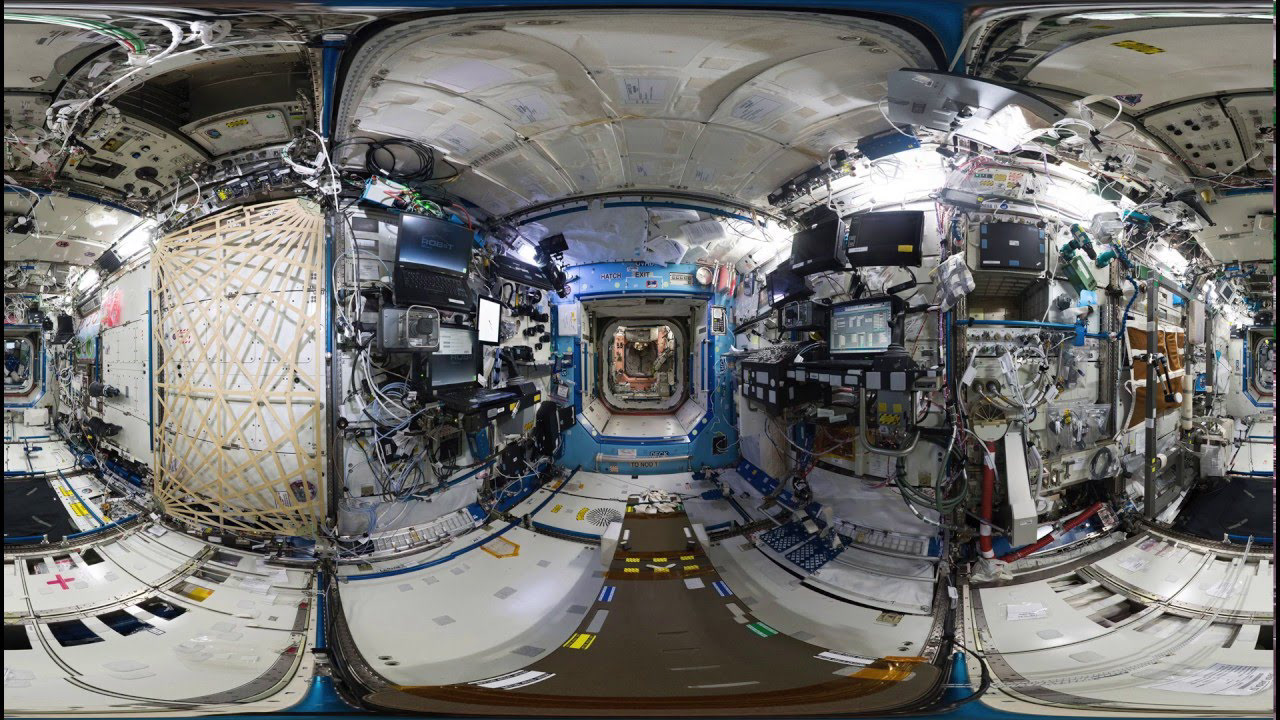
A new immersive experience on what is like to really be on a space station.
.
Solution
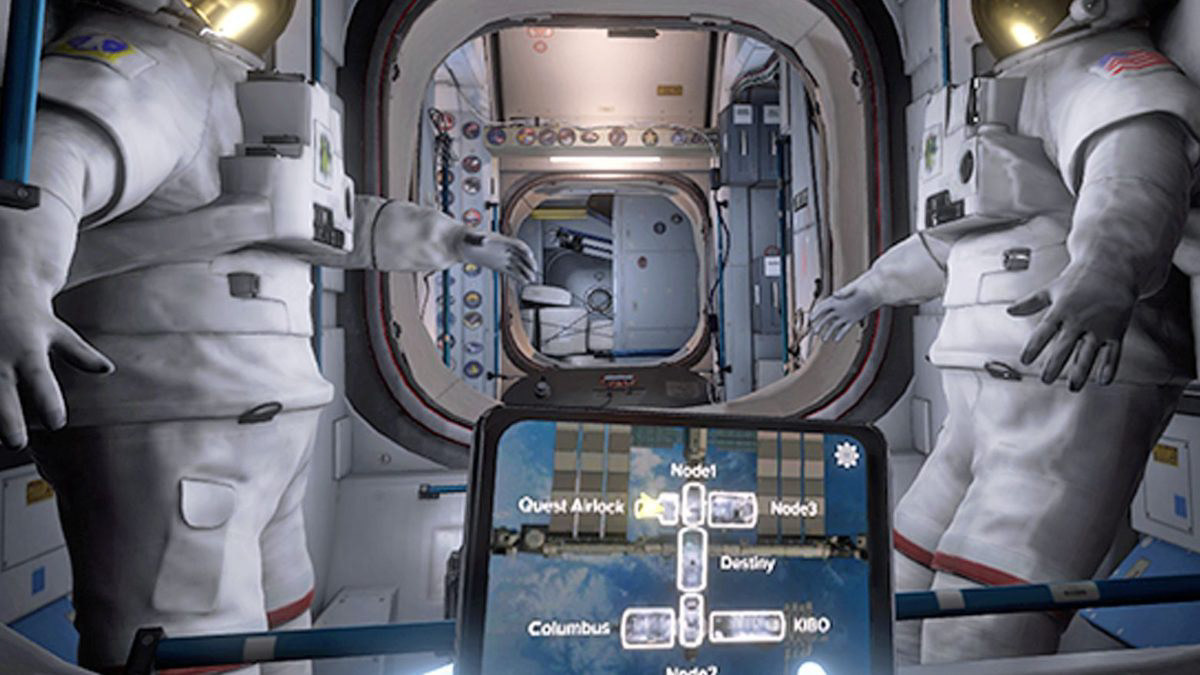
An interactive immersive experience of the International Space Station, showcasing UI/UX through the use of VR.
Experimentation of controlling the VR experience through keyboard and mouse, whilst still being compatible with the Oculus Rift S.
Main tools used:



The Experience.
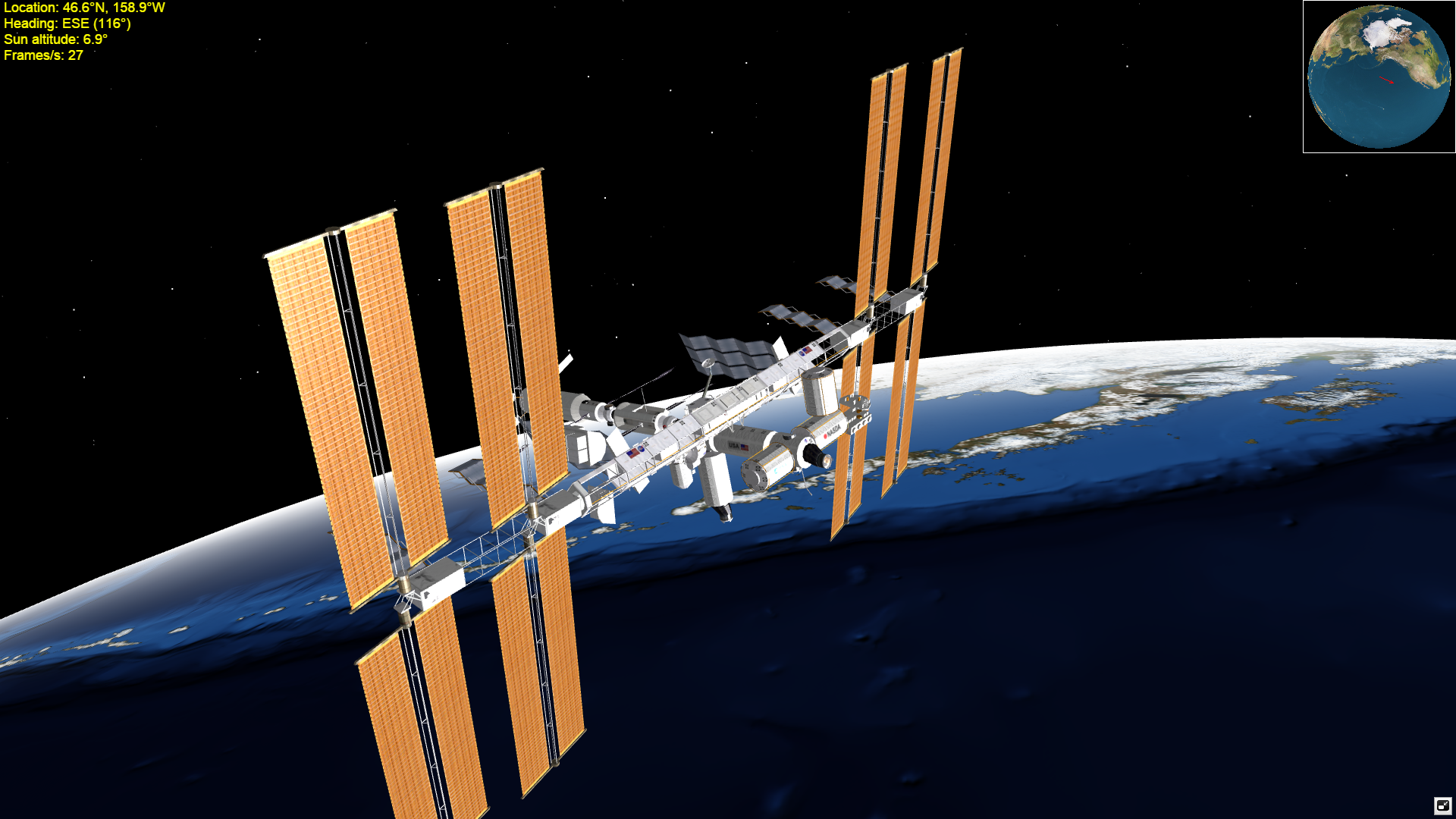
What is the ISS?
User Persona.
Moodboard.






Initial Sketches.
Brainstorming.
Menu UI Concept.
Understanding Movement.
Information UI Layout.
Storyboard.
Flowchart.